3. *Colorier - color()¶
Dans ce chapitre, nous continuons à dessiner et nous introduisons la couleur. Une couleur peut être appliquée à une ligne, à un point, à une forme ou à l’arrière-fond. Nous allons voir que :
la fonction
color(c)permet de choisir une couleurc,la fonction
dot(d, c)dessine un disque de diamètredet de couleurc,la fonction
begin_fill()/end_fill()permet le remplissage.
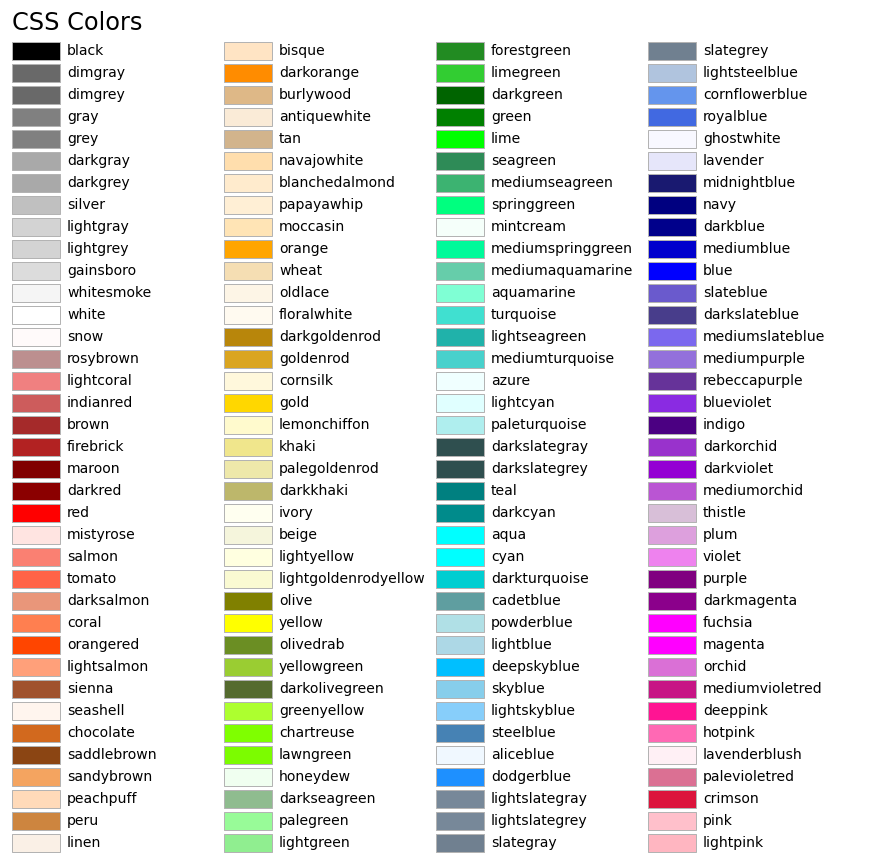
3.1. Liste de couleurs¶
Voici une liste des couleurs disponibles. Pour les utiliser vous devez les écrire entre apostrophes, comme par exemple 'pink' ou 'hotpink'.

3.2. Couleur de ligne¶
La fonction color(c) permet de définir la couleur de ligne c.
Entre les parenthèses de la fonction, vous devez écrire le nom d’une couleur, entouré d’apostrophes — par exemple color('red') pour dessiner une ligne rouge.
Voici un triangle avec 3 segments de couleurs différentes.
Exercice 1
Modifiez les 3 couleurs en vous inspirant de la liste.
3.3. Couleur de point¶
Nous pouvons afficher des points à chaque sommet :
la fonction
dot()dessine un point standard,la fonction
dot(d)dessine un disque d’un diamètred,la fonction
dot(d, c)dessine un disque de diamètredet de couleurc.
Exercice 2
Modifiez la taille et la couleur des 3 points.
Drapeau du Japon¶
Le drapeau du Japon est un drapeau blanc avec un grand disque rouge en son centre. Ce disque représente le soleil, plus précisément la déesse shinto du soleil Amaterasu.
Le rapport entre la hauteur et la largeur du drapeau est de 2:3, et le diamètre du disque est \(\frac{3}{5}\) de la hauteur du drapeau.
Exercice 3
Supprimez l’appel de la fonction hideturtle(). À quoi sert cette fonction ?
Lignes et points¶
La fonction dot() sans argument de taille, va automatiquement choisir une taille qui est environ le double de l’épaisseur du trait.
Exercice 4
Augmentez l’épaisseur de la ligne à 10 pour vérifier que la taille des points change en conséquence.
Points et couleurs¶
Il est possible de colorier les points différemment de la ligne. Dans ce cas, il faut spécifier la taille et la couleur dans la fonction dot().
3.4. Couleur de remplissage¶
Avec la fonction fillcolor(), nous pouvons définir une couleur de remplissage pour une forme quelconque que nous voulons dessiner. Pour remplir une forme avec une couleur, nous devons ajouter les deux fonctions :
begin_fill()au début de la forme,end_fill()à la fin de la forme.
Par exemple, ce programme-ci dessine un triangle vert.
Exercice 5
Ajoutez un triangle d’une couleur différente.
On aurait pu inclure les deux fonctions qui indiquent le remplissage directement dans la fonction triangle(). Ceci simplifie le code quand on dessine plusieurs triangles.
3.5. Couleur de fond¶
La combinaison getscreen().bgcolor() permet de définir la couleur d’arrière-fond (bg = background).
Dans l’exemple suivant, nous dessinons le drapeau du Bangladesh. Il est vert avec un disque rouge.
Le drapeau au soleil rouge a été utilisé pour la première fois en 1971. Le rouge symbolise le sang des Bangladais tués depuis 1947 lors des affrontements avec le Pakistan. Le vert symbolise la vitalité, la jeunesse et les terres agricoles.
Prudence
La fonction bgcolor() ne fonctionne pas pour l’exportation vers un fichier image au format .eps.
Pour remédier à ce problème, nous utilisons une solution simpliste.
À la place de bgcolor() nous utilisons tout simplement un très grand disque dot() qui dépasse les bornes de l’image.
Le disque est décentré, légèrement décalé vers la fixation, de manière à apparaître centré lorsque le drapeau flotte dans le vent.
3.6. Forme ouverte¶
La forme ne doit pas nécessairement être fermée pour être remplie d’une couleur. Dans l’exemple suivant, nous dessinons une forme ouverte avec seulement deux lignes. Le résultat est un triangle avec deux bordures et un troisième segment sans bordure.
Une équerre est un instrument formé de deux pièces ajustées à angle droit. L’équerre est utilisée soit pour vérifier des angles dièdres droits, soit pour tracer des angles plans droits.
Exercice 6
Dessinez le drapeau bicolore du canton de Zurich.
3.7. Smiley¶
Avec des cercles de tailles différentes dessinées avec dot(d), nous pouvons dessiner un smiley.
Voici un smiley qui exprime l’indifférence.
Exercice 7
Ajoutez up() au début du programme pour ne plus montrer la trajectoire de la tortue.
Voici un autre smiley qui exprime la surprise.
Exercice 8
Dessinez encore un autre smiley.
3.8. Croix¶
La fonction bras() dessine les 3 côtés d’un carré et tourne, à la fin, dans le sens approprié pour la suite.
Répété 4 fois, ceci donne la forme d’une croix.
Ici, nous utilisons la fonction color('white') pour changer simultanément la couleur de ligne et la couleur de remplissage en blanc.
Exercice 9
Inversez les couleurs pour trouver le drapeau de la Croix-Rouge.
3.9. Maison¶
Nous reprenons l’exemple du chapitre précédent de la fonction maison(). Cette fois, nous y intégrons begin_fill() et end_fill() pour pouvoir les colorier…
Exercice 10
Ajoutez encore une maison d’une autre couleur.
3.10. Exporter une image¶
Pour enregistrer votre dessin vers un fichier image, faites ceci :
Téléchargez le code.
Ouvrez-le avec un éditeur externe.
Ajoutez les 2 lignes de code à la fin.
Exécutez votre code.
from tkinter import *
Screen().getcanvas().postscript(file='fichier.eps')
Votre image est exportée vers fichier.eps, qui se trouve dans le même dossier que votre code.
Vous pouvez changer le nom du fichier, mais devez garder l’extension .eps.
Sur un Mac, vous pouvez ouvrir un fichier .eps avec l’application Aperçu et ensuite exporter l’image vers le format PDF, JPG ou PNG.
3.11. Exercices¶
Téléchargez un exercice.
Éditez-le dans un éditeur externe tel que Thonny.
Déposez-le sur Moodle (ou une plateforme équivalente dans votre école).
Arc-en-ciel¶
Dessinez un arc-en-ciel avec des disques de rayons et de couleurs appropriés.
Sapin de Noël¶
Dessinez et coloriez un sapin de Noël. Définissez des fonctions pour des boules et des étoiles.
Ville¶
Dessinez et coloriez une ville. Définissez des fonctions pour des maisons et des immeubles.
Chambre¶
Dessinez une chambre avec des meubles en couleurs, que vous définissez chacun par une fonction. Vous êtes libre d’inventer d’autres meubles, de les arranger différemment et de les utiliser plusieurs fois.
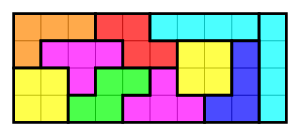
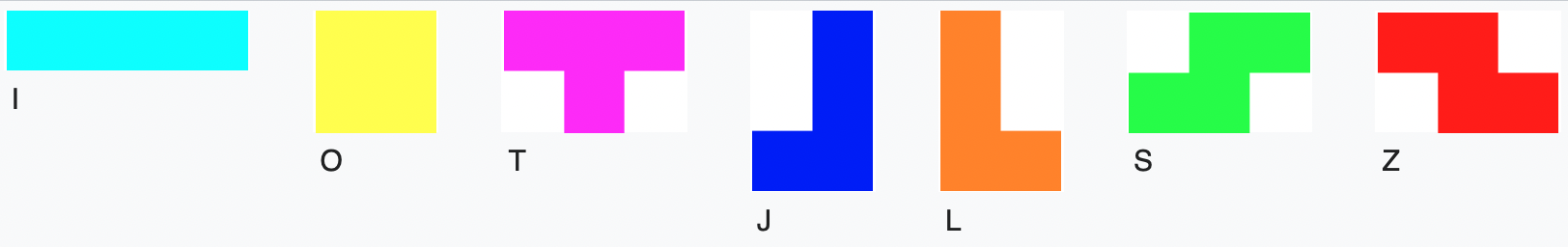
Tetris¶
Les carrés de base d’un tétromino mesurent 40 × 40 pixels. Il y a 7 formes différentes de tétrominos, qui sont nommées d’après les lettres auxquelles ils ressemblent et qui ont des couleurs standard :

Créez des fonctions pour dessiner les 7 tétrominos avec leurs couleurs appropriées, et composez la forme ci-dessous.